選択した項目の画像を表示
Nanaeです。
今回は、Vizを選択したときに、関連する画像を表示させる方法です!
一般的には形状とフィルターアクションを使いますが、それに加えてここでは使える場面がより多いWebサーバとURLアクションを使う方法もご紹介します。
1.形状×フィルターアクション
2.Webページ ×URLアクション
1.形状×フィルターアクション
2.Webページ ×URLアクション
2の方法だと動画も表示できるので、たとえばTableauの使い方も分かりやすく表示できます↓(下図は静止画ですが、ワークブック上では動いてます)
1. 形状×フィルターアクション
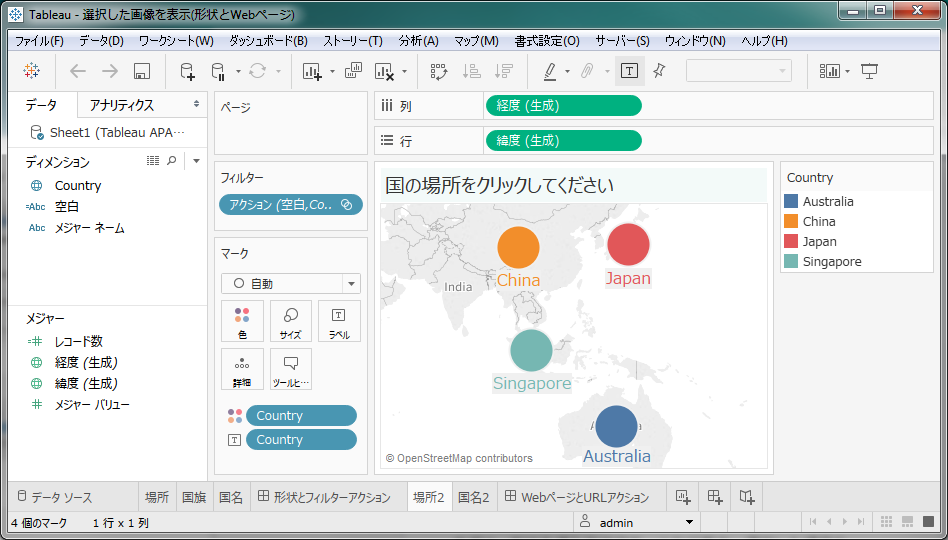
まずは、形状を使う方法です。これが基本。
これは、地図、国旗、国名の3つのシートから出来ています。
①場所をマッピングした地図
フィールド名は英語でCountryとしているので、自動的に"国"で地理的役割が振られています。日本語での自動割り当てはこれからです。
②場所をクリックしたら表示させる国旗
こちらは、カスタム形状を使っています。マイTableauリポジトリ > 形状 の配下にフォルダを作り、画像ファイルを入れると、自分で用意した画像を表示できます。
各国の形状を既定から割り当てます。そのとき、フォルダ内に入っている画像の順番と、Countryの中の国の順番が揃っていると、パレットの割り当てから一括で割り当てられます。順番が揃っていない場合は、1つ1つ手で対応させていってください。
③場所をクリックしたら表示させる国名
①~③をダッシュボードに配置し、ダッシュボードアクションを設定して、完成!
2. Webページ ×URLアクション
こちらは応用編。Webサーバを立てて、Webサーバの中に画像を置いて、URLアクションで画像を見に行く方法です。
使っているシートは2つ。こちらは地図と国名だけで、国旗はシートとしては作っていません。
①場所をマッピングした地図
形状で作ったシートと同じです。
②場所をクリックしたら表示させる国名
2つのシートをダッシュボードに配置した後、地図上の場所を選択したら国名を表示させるようにフィルターアクションを設定しておきます。
問題は国旗の表示方法ですね。
国旗を表示させる領域はWebページのオブジェクトとして入れており、選択したシートからURLアクションで飛ばして表示させています。ということで、Webサーバを立て、Web経由で見に行けるように用意します。
----------ご参考:簡単なWeb サーバを立てた手順----------
今回私はPythonを使って、ローカルにWebサーバを立てました。
1. Pythonをインストール
https://www.python.org/2.Pythonのフォルダ配下に画像を入れる
3.コマンドプロンプトでインストールしたフォルダに移動して、Pythonを起動させる
python -m SimpleHTTPServer 8888 (ポート8888を指定)
python -m SimpleHTTPServer 8888 (ポート8888を指定)
URLアクションに記入したURLリンクを確認すると、Webサーバの中のPicturesフォルダにある、選択した国の<country>.gifを表示させるように設定されていますね。
URLアクションで表示させると、項目と画像の対応付けは名前を見るので、対応付けたい項目がいーっぱいあったとしても、項目の並び順とフォルダ内の並び順を気にせずに正確に一気に対応付けられます。これにはもちろん項目名と画像のファイル名を一致させておく必要があります。
また、形状だと静止画になってしまうgif動画でも、Webページ経由にするとちゃんと動画として表示できました。Webページを使うと、さらに用途が広がるかと思います!
以上、Tableauで選択した項目の画像をインタラクティブに表示させる方法でした!
Nanae
Tableau PublicにPublishしたワークブックはこちら↓
Tableau PublicにPublishしたワークブックはこちら↓





























0 コメント: