ロリポップチャートの作り方(How to make Lollipop charts)
こんにちは。Nanaeです。ドーナッツチャートやビスケットの投稿が続いているので、
今回はその流れでロリポップチャートをご紹介します。

ロリポップとは、棒の先にキャンディーがついているペロペロキャンディーのことです。
ロリポップチャートを使う理由ですが、
ロリポップチャートの方が、棒の大きさを表す値が強調される効果があります。
それと単純にかわいいから!という理由で使われる場面も多いと思います!
なのであまり多用しないでくださいね。
基本は棒グラフを使ってください:)
さて、このロリポップチャートの作り方ですが、
Tableauを使いこなしている方なら、すぐに想像つくかと思いますが、
棒グラフと円の組み合わせで簡単に作れます。
9.0以降に製品に同梱されている"サンプル - ストア"の注文シートを使用していきます。
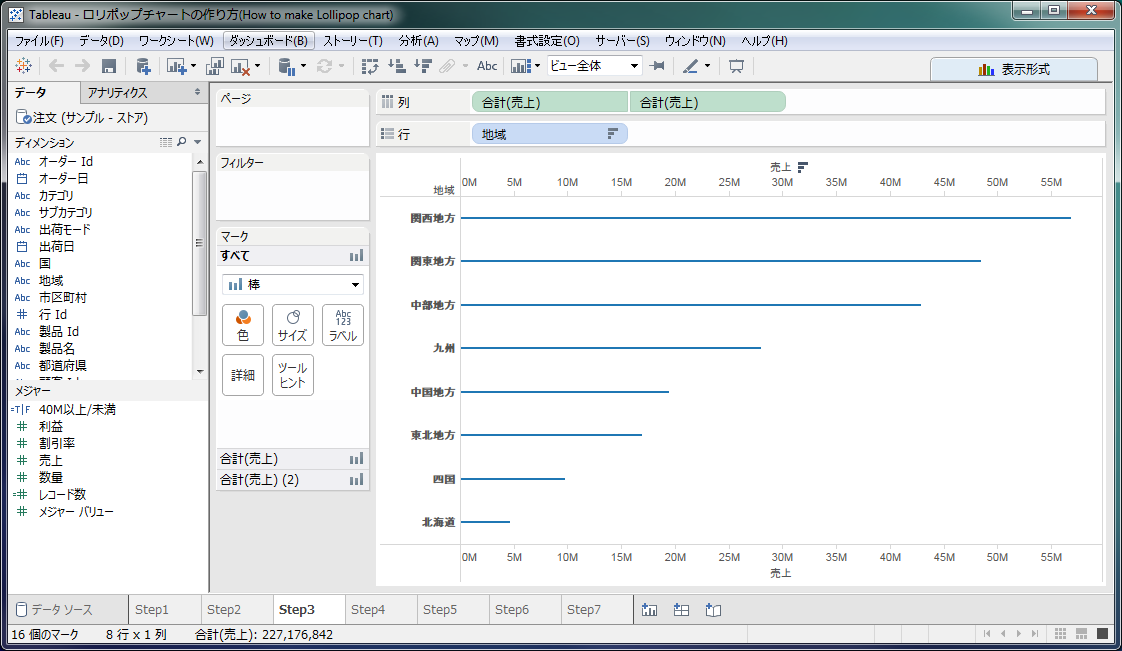
まずはキャンディーの棒となる部分の棒グラフを作っていきます。
列:合計(売上)
行:地域
を置いて、売上の降順でソートします。
そして、マークカードのチャートタイプを自動から棒に変更し、キャンディーのように棒を細くします。
チャート:棒
サイズ:最小
次に、キャンディーとなる部分を作るために、もう1つ売上を列に配置します。
列:合計(売上)

右側の棒グラフを二重軸にします。(列にある合計(売上)を右クリックで二重軸を選択)
これは、2つの棒グラフが完全に重なっている状態です。
このあと、1つの棒をキャンディー部分の円に変えます。

2つの売上を表す軸が、いつでも一致するように、
上側の売上の軸を右クリックして"軸の同期"を選択します。
これをしないと、上と下の売上の軸が自動的にずれることがあります。
上側の売上の軸を右クリックしてヘッダーの表示を外し、
上側の軸を見せないようにします。
Step6
右側の棒グラフのチャートタイプを棒から円にし、大きさを中程度まで上げます。
そして、売上の値も示しておきます。
チャート:円
サイズ:中程度
ラベル:合計(売上)
Step7
Step6までで完了してももちろんいいですが、ここでは、40M以上のロリポップの色を変えて見ます。
計算フィールドで
Sum(売上)>=40000000
と入力して、その計算フィールドを色に入れます。
Step8
ペロペロキャンディーに見えるように、さらに加工します。
ロリポップチャートのように複数のパーツを組み合わせられるようになると、
より創造的に、作りたいチャートが作成できます!
ぜひお試しください!
ダウンロードはこちら↓
Nanae


















0 コメント: